Produktvariationen in WooCommerce anlegen: so geht’s

Eine der am häufigsten gestellten Fragen unserer Kunden: Wie legt man Produktvariationen in WooCommerce an? Hier ein Beispiel in Form eines Produktes, welches in verschiedenen Farben verkauft werden soll.
1. Produktvariationen (Eigenschaften) anlegen
Im ersten Schritt müssen die Produktvariationen in WooCommerce angelegt werden.
- Produkte / Eigenschaften / Neue Eigenschaft hinzufügen. In unserem Fall die Eigenschaft „Farbe“: Bei „Name“ muss „Farbe“ eingetragen werden, die restlichen Felder sind optional. Dann auf „Eigenschaft hinzufügen“ klicken.
- Nun erscheint rechts eine Liste. In der Zeile „Farbe“ auf das Symbol „Zu konfigurierende Begriffe“ klicken und die verschiedenen Farben eintragen. Nötig ist jeweils nur das Feld „Name“, danach muss der Button „Farbe neu hinzufügen“ geklickt werden.
Jetzt gibt es in WooCommerce die Eigenschaft „Farbe“ mit verschiedenen Farben.
2. Produktvariationen zuordnen und konfigurieren
Im zweiten Schritt müssen Produkten Variationen zugeordnet und diese konfiguriert werden.
-
- Ein Produkt im Dashboard öffnen / Produkt bearbeiten.
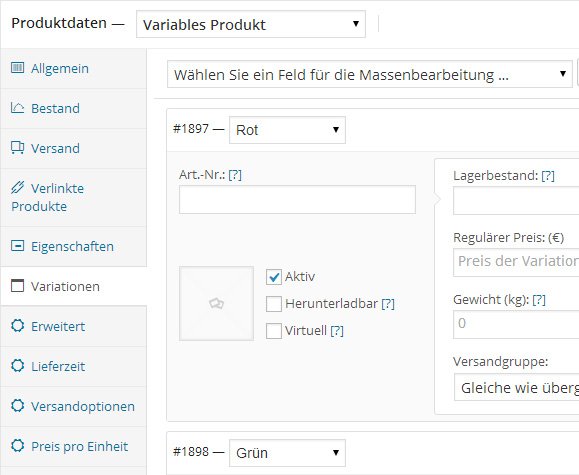
- Unter dem WordPress-Editor gibt es eine Box „Produktdaten“. Hier muss das Produkt zwingend von „Einfaches Produkt“ auf „Variables Produkt“ umgestellt werden.
- Nun muss im Tab Eigenschaften im Dropdown „Benutzerdefiniertes Produktmerkmal“ „Farbe“ gewählt und mit einem Klick auf „Hinzufügen“ hinzugefügt werden.
- Eine Box öffnet sich. Bei „Wert(e)“ können die verschiedenen Farben des Produktes (zuvor im ersten Schritt angelegt) eingetragen werden. Wichtig: mehrere Farben hintereinander.
- Wenn alle Farben eingetragen sind, noch einen Haken bei „Verwendet für Variationen“ setzen und die Eingaben mit einem Klick auf den Button „Eigenschaften speichern“ speichern.
- Nun zum Tab Variationen wechseln. Hier sind mehrere Boxen geöffnet, die jeweils oben links per Dropdown einer Farbe zugeordnet werden müssen.
- Jeder Box, also Farbe, können nun unterschiedliche Daten zugewiesen werden: zum Beispiel unterschiedliche Artikelnummern, Produktbilder, Lagerbestände, Preise etc. Nach den Eingaben das Produkt abspeichern.
Fertig. Ab sofort ist das Produkt in verschiedenen Farben bestellbar.
David Damjanovic betreibt seit 2004 eigene Websites, arbeitet seit 2006 mit WordPress und hat 2011 die WordPress Agentur wp-agentur gegründet, eine der ersten in D-A-CH.







Schon der erste Schritt ist miserabel beschrieben, weil es nicht mit WooCommerce übereinstimmt und nicht nachvollziehbar ist. Ist nicht mal ein Kommentar wert
Vielen Dank für die konstruktive Kritik. Der Artikel ist 1,5 Jahre alt.
@Dieter: Kommentar=Kritik=contra-konstruktiv=überflüssig
@David D.: Herzlichen Dank für Deine Mühe. Diese Informationen sind auch heute noch interessant und zum Glück auffindbar.
Beste Grüße
Jan