Mobile Websites mit WordPress

Smartphones eignen sich immer besser zum Surfen – nicht erst seit Erscheinen des Samsung Galaxy S III mit seinem satten 4,8-Zoll-Bildschirm. Wer einen Blick in die Statistiken von Google Analytics wirft, wird feststellen, dass Websites zunehmend mobil aufgerufen werden. Manche mehr, manche weniger – es kommt natürlich auf Art und Thema an. Mein Reiseblog beispielsweise wird inzwischen zu knapp 50% mobil aufgerufen. Vor einem halben Jahr waren es noch 30%.
Wenn man eine Website vom Smartphone aufruft, gibt es drei Szenarios:
- die Website ist nicht responsive und so klein, dass man Navigationspunkte kaum erkennen und Texte kaum lesen kann
- die Website ist responsive und passt sich der Größe des Displays an, die Navigation ist nutzbar und Texte sind gut lesbar
- man findet sich auf einer mobilen Version wieder
Klar, Website 1. ist in keinster Weise für mobile Geräte optimiert – hier muss man zoomen und tippen, um die Website nutzen zu können. Websites 2. und 3. sind dagegen für mobile Geräte optimiert, aber auf völlig verschiedene Art und Weise.
responsive
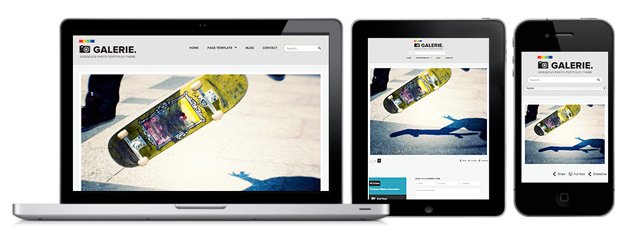
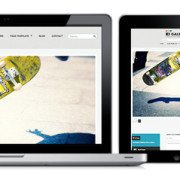
Eine responsive Website ist „liquid“, flüssig, passt sich also einfach der Auflösung des Geräts an. Testen kann man das gut, wenn man das Browserfenster am Computer größer und kleiner schiebt. Man sieht, dass die Website sich sofort anpasst und zusammen- oder außeinanderschiebt. Manchmal ganz flüssig, manchmal in verschiedenen Stufen. Auch die Navigation verändert sich oftmals.
Diese Variante ist der Königsweg: Die Website ist toll nutzbar, „Look and Feel“ bleibt erhalten, an der Suchmaschinenoptimierung ändert sich nichts.
Eine Website responsive zu machen, ist mehr oder weniger aufwändig. Es bietet sich daher an, beim nächsten Relaunch auf ein responsive WordPress-Theme zu wechseln. Nur einen kleinen Wermutstropfen gibt es: Hier und da können Darstellungsfehler auftreten. Noch immer stecken responsive Websites etwas in den Kinderschuhen – und es gibt so viele verschiedene Geräte, Browser und Auflösungen, dass es eben Probleme geben kann. Es ist daher empfehlenswert, nicht ganz neue Themes zu nutzen – dann sind größere Fehler von der Community bereits gemeldet und die Fehler per Update behoben.
mobile Version
Die andere Variante ist, eine mobile Version der Website per Plugin zur Verfügung zu stellen. Plugins wären zum Beispiel WPtouch oder WordPress Mobile Pack.
Meiner Meinung nach ist das allerdings nicht mehr als eine Notlösung. Auch wenn man an den Farben schraubt – die mobile Version hat optisch nur wenig mit der eigentlichen Website zu tun. Außerdem ist die Website meist nur eingeschränkt nutzbar. Ein viel größeres Problem ist allerdings, dass Shortcodes zur Content-Strukturierung nicht korrekt angezeigt werden. Häufig gibt es auch noch Probleme mit der Suchmaschinenoptimierung. Plugins sind also ein nicht gerade eleganter Weg.
Fazit
Um ein responsive Theme kommt man nicht herum – wenn es eine Website ist, die häufig mobil aufgerufen wird (manche Websites nutzt man einfach kaum auf mobilen Geräten). Mit kleinen Problemen muss man anfangs rechnen, besser als eine Plugin-Lösung ist es allemal. Die Auswahl an responsive Themes für WordPress ist mittlerweile groß.
Foto: Galerie Theme, ColorLabs
David Damjanovic betreibt seit 2004 eigene Websites, arbeitet seit 2006 mit WordPress und hat 2011 die WordPress Agentur wp-agentur gegründet, eine der ersten in D-A-CH.






von Plugin Lösungen in diesen Bereichen kann ich auch nur abraten!
Toller Beitrag, vielen Dank, werde es gleich weiterempfehlen.