Gutenberg: 20 Tipps und Tricks – schnelles Arbeiten und praktische Funktionen

Der Gutenberg-Editor von WordPress entwickelt sich immer weiter. Am Anfang stand er vor allem aufgrund der rudimentären Funktionen und des teilweise recht umständlichen Workflows in der Kritik (zumindest, wenn man andere Content-Builder gewohnt ist). Das ändert sich mit der Zeit: Man kann durchaus behaupten, dass Gutenberg erwachsen geworden ist. Wer in der Vergangenheit nichts damit anfangen konnte und den Classic Editor über das Plugin wieder aktiviert hat, sollte sich den Editor unbedingt noch einmal ansehen.
Nachfolgend 20 Tipps und Tricks. Ganz grundlegende Funktionen, die mehr oder weniger selbsterklärend sind, haben wir hier nicht aufgelistet. Wer noch gar keine Erfahrung mit Gutenberg hat oder auch mit Layout Buildern noch nie gearbeitet hat, sollte sich erst einen Überblick verschaffen: Schnellstart-Übersicht: der Gutenberg-Editor von WordPress
Los geht’s:
Editor-Ansichten
Über das Editor-Menü in der Werkzeugleiste (drei Punkte oben rechts) lässt sich die Ansicht des Editors umstellen: Obere Werkzeugleiste, Spotlight-Modus, Vollbildmodus.
Tastaturkürzel verwenden
Es gibt über 25 praktische Tastaturkürzel für den Editor. Ansehen kann man sich die Liste über das Editor-Menü (drei Punkte oben rechts), dann Tastaturkürzel.
kopieren und einfügen
Viele Inhalte lassen sich direkt über Rechtsklick / einfügen in den Editor kopieren.
klicken und ziehen von Bildern
Bilder können direkt vom Desktop in den Editor gezogen werden.
Bilder über die volle Breite einfügen
Im Bild-Kontextmenü (Werkzeugleiste links) gibt es – wenn das Theme es zulässt – einen Button, über den man ein Bild in voller Bildschirmbreite einbinden kann.
klicken und ziehen von Blöcken
Blöcke können über das Drag & Drop-Symbol (sechs Punkte am Block bei Mouseover links) auch per Klicken & Ziehen verschoben werden.
schnell neuen Block hinzufügen
Via / (Slash) und dem Namen eines Blocks lassen sich neue Blöcke einfügen.
Block-Typen ändern
Markiert man einen Block und klickt in der Werkzeugleiste auf das Symbol des Blocks, erscheint das Transformieren-Symbol (Recycle), mit dem sich Block-Typen auch nachträglich ändern lassen (z.B. von Text-Block zu Überschrift-Block), unter Beibehaltung der Inhalte.
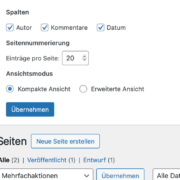
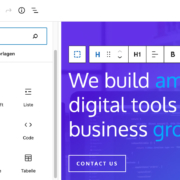
Navigation, zu Blöcken / Sektionen springen
Über das Info-Symbol links in der Werkzeugleiste erhält man eine Übersicht über einige Daten und die verschiedenen genutzten Blöcke / Sektionen der Seite / des Beitrags, zu denen man direkt springen kann. Möglich ist das vereinfacht auch über das Menü-Symbol rechts daneben.
einzelne Blöcke duplizieren, kopieren und einfügen
Über das Block-Menü in der Werkzeugleiste (drei Punkte links) lassen sich einzelne Blöcke duplizieren, kopieren und einfügen.
alle Blöcke kopieren
Über das Editor-Menü in der Werkzeugleiste (drei Punkte rechts) lassen sich alle Blöcke kopieren.
wiederverwendbare Blöcke
Blöcke können inklusive Inhalt über das Block-Menü in der Werkzeugleiste (drei Punkte links) gespeichert werden, um sie auch an anderer Stelle zu verwenden.
weitere Blöcke
Es gibt zahlreiche weitere Blöcke bzw. ganze Sets, kostenlos und kostenpflichtig, die die Standard-Blöcke erweitern. Siehe auch Gutenberg Blocks: die 10 beliebtesten Plugins / Sammlungen.
nicht genutzte Block-Typen ausblenden
Über das Editor-Menü in der Werkzeugleiste (drei Punkte rechts), dann Block-Manager, kann man nicht genutzte Block-Typen ausblenden.
Undo & Redo nutzen
Über die Vor- und Zurück-Icons in der Werkzeugleiste oben links können Aktionen rückgängig gemacht oder wiederholt werden.
alte Beiträge zu Blöcken umwandeln
Öffnet man einen alten Beitrag mit Gutenberg, erscheinen alle Inhalte in einem Block. Klickt man auf das Block-Menü in der Werkzeugleiste (drei Punkte links), kann man die Inhalte in Blöcke umwandeln.
HTML-Anker einsetzen
Gerade für Onepager wichtig: Anker für das Menü. In den Block-Einstellungen in der Seitenleiste gibt es unter Erweitert ein Feld für HTML-Anker (Überschriften).
als HTML bearbeiten
Über das Block-Menü in der Werkzeugleiste (drei Punkte links) kann man statt der visuellen Ansicht auch auf HTML umstellen.
mehr
Gerne nehmen wir über die Kommentarfunktion weitere Tipps entgegen. :-)
David Damjanovic betreibt seit 2004 eigene Websites, arbeitet seit 2006 mit WordPress und hat 2011 die WordPress Agentur wp-agentur gegründet, eine der ersten in D-A-CH.








Ihr Kommentar
An Diskussion beteiligen?Hinterlassen Sie uns Ihren Kommentar!