Schnellstart-Übersicht: der Gutenberg-Editor von WordPress
Hier eine kompakte Schnellstart-Anleitung für WordPress-Nutzer, die mit dem Gutenberg-Editor bisher nicht in Berührung gekommen sind.
Übersicht
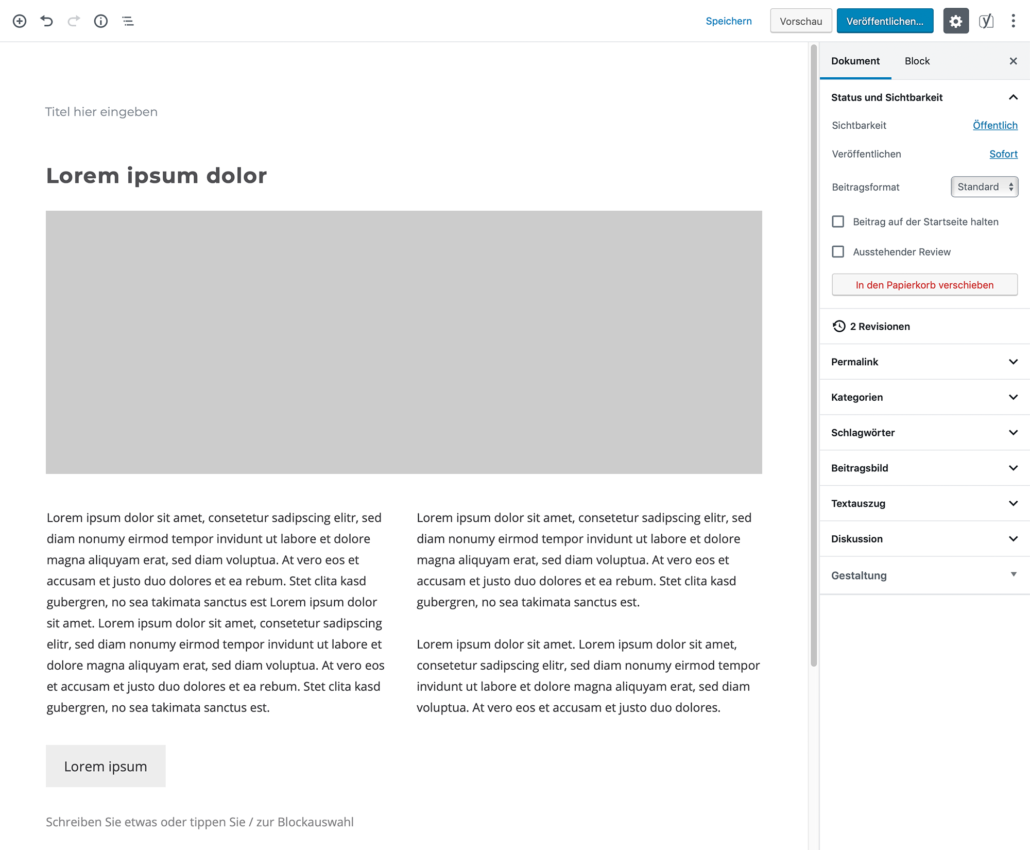
Werfen wir erstmal ein Blick auf den ganzen Gutenberg-Editor:
Auf der linken Seite sehen wir die visuelle Vorschau der genutzten Blöcke. Am oberen Rand finden wir die allgemeine Werkzeugleiste (hier mit den Elementen: links Block hinzufügen, Rückgängig, Wiederholen, Inhaltliche Struktur, Block-Navigation, rechts Speichern, Vorschau, Veröffentlichen, Einstellungen, Plugin (hier Yoast SEO), Menü weitere Werkzeuge), sowie rechts in der Seitenleiste die Dokument-Einstellungen mit allen Einstellungen, die man aus den Boxen im alten Editor kennt. Die rechte Seitenleiste lässt sich über das graue Einstellungs-Symbol oben auch ausblenden.
Block bearbeiten
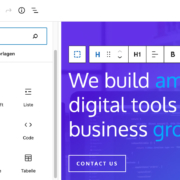
Klickt man auf einen Block, ist dieser ausgewählt. Man kann den Inhalt bearbeiten, außerdem gibt es oben in der Werkzeugleiste nun zusätzliche auf den Block bezogene Elemente (wie hier Textformatierung), sowie rechts in der Seitenleiste auf den Block bezogene Einstellungen (vorher aktiv: Tab Dokument).
Block bearbeiten: mehr Optionen
Einige sehr praktische Tools sind unter „Mehr Optionen“ in der Werkzeugleiste oben zu finden (Symbol mit den drei Punkten): wie z.B. Blöcke duplizieren, einfügen, HTML bearbeiten, zu wiederverwendbaren Blöcken hinzufügen, und natürlich absolut essenziell „Block entfernen“.
Blöcke verschieben
Bewegt man die Maus in den linken Bereich eines Blocks, erscheinen links drei Verschieben-Symbole: zwei Pfeile, die nach oben oder unten verschieben, sowie ein Symbol für das freie Verschieben mit der Maus (Drag & Drop).
mehr Optionen im Block-Editor
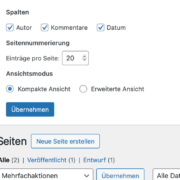
Über „Weitere Werkzeuge und Optionen anzeigen“ (Symbol mit den drei Punkten) ganz oben rechts in der Werkzeugleiste sind einige praktische Funktionen zu finden: sortiert in die Bereiche Ansicht, Editor, Plugins und Werkzeuge.
mehr
Das waren die Basics. Mehr Informationen hier: Gutenberg: 20 Tipps und Tricks – schnelles Arbeiten und praktische Funktionen
David Damjanovic betreibt seit 2004 eigene Websites, arbeitet seit 2006 mit WordPress und hat 2011 die WordPress Agentur wp-agentur gegründet, eine der ersten in D-A-CH.














Ihr Kommentar
An Diskussion beteiligen?Hinterlassen Sie uns Ihren Kommentar!