WordPress-Menüeigenschaften: neues Fenster, CSS-Klasse und mehr
Der Menü-Editor von WordPress ist ein ausgezeichnetes Tool, mit dem man selbst Menüs für die Website anlegen kann. Einige Einstellungsmöglichkeiten sind jedoch nicht sofort sichtbar. Häufig fragen mich sogar Kunden, die schon länger mit WordPress arbeiten, wie man zum Beispiel einzelne Menüpunkte in einem neuen Fenster öffnen lassen oder anders stylen kann.
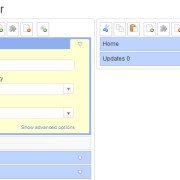
Weitere Einstellungsmöglichkeiten sind hinter dem Reiter „Optionen einblenden“ oben rechts verborgen.
Mit einem Klick öffnet sich das Optionsmenü, in dem man Häkchen für gewünschte erweiterte Menüeigenschaften setzen kann.
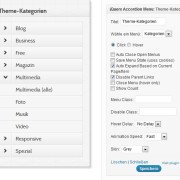
Und siehe da: Für jeden Menüpunkt lassen sich nun weitere Eigenschaften festlegen.
Link in neuem Fenster oder Tab öffnen
Öffnet den Menüpunkt in neuem Fenster oder Tab (für externe Websites häufig gewünscht).
CSS-Klassen
Für eigene CSS-Klassen, mit dem man den Menüpunkt anders stylen / hervorheben kann.
Link-Beziehungen (XFN)
Für rel-Attribute wie nofollow.
Beschreibung
Für Menü-Beschreibungen.
David Damjanovic betreibt seit 2004 eigene Websites, arbeitet seit 2006 mit WordPress und hat 2011 die WordPress Agentur wp-agentur gegründet, eine der ersten in D-A-CH.









Vielen Dank für diesen Super Tipp! Das konnte ich gerade sehr gut gebrauchen.
Ich werde wohl künftig doch öfter mal hinter den „Optionen“-Butten schauen ;-)
Viele Grüße
Michaela Steidl